CSS修改选中文本颜色与背景色
2021-04-20
279
css3修改文本被选中后的颜色定义
壹 ❀ 引
在做博客美化的时候,想着去修改文本选中的背景色,因为网页默认是蓝底白字,看着与自己博客整体配色不太搭配,所以想着去改改。

贰 ❀ ::selection
解决方案其实很简单,使用css3 ::selection属性,该属性用于匹配元素中被用户选中或处于高亮状态的部分,并且支持修改匹配元素的color, background, cursor,和outline属性。
我在博客设置添加了如下代码:
::selection {
color: #fff;
background: #088;
}那么现在博客文本选中就是这个样子了:

叁 ❀ 兼容
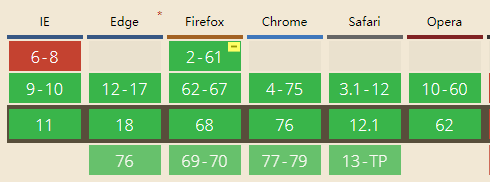
由于是css3属性,所以简单看下PC端浏览器兼容性:

一片绿色,IE9之后完全支持,需要注意的是,火狐61之前得添加-moz-前缀,这个操作可以交给前端构建工具去做。
::-moz-selection{}那么就记录到这里了。
赞一波!5
相关文章
文章评论
全部评论


 微信收款码
微信收款码 支付宝收款码
支付宝收款码